Base templates are templates into which either your product content from BigCommerce or Styla content from the Editor will be inserted. The basic idea behind base templates is that all pages need to share the same header and footer which, in turn, consist of multiple modules. So, you can achieve this by having a Header module in the top area of your master template and a Footer module located in the bottom area of the same template.
Styla Frontend offers a second level of templates dedicated to Product Detail pages and Category pages. These pages will share a template that will inherit the content from the master template, while at the same time, give you the opportunity to further customized the content by including any other additional modules.
Templates inheritance
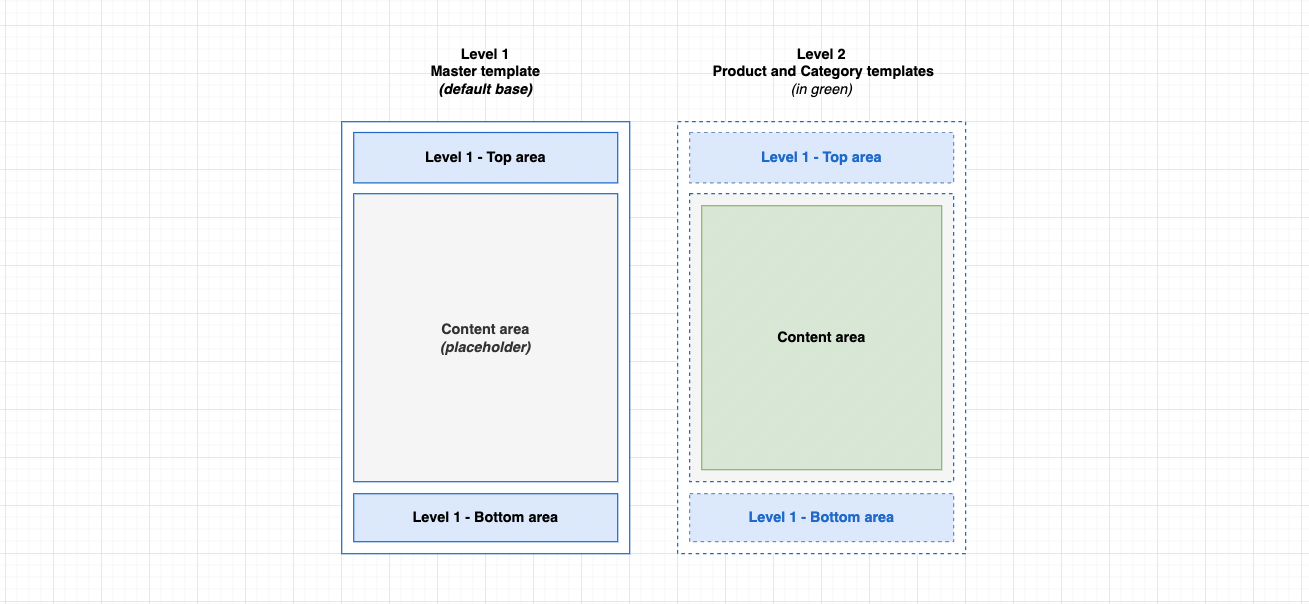
As mentioned above, Styla Frontend offers two levels of templates:

-
Level 1: Default base or Storefront master template - this is the master template of your site, and any modules contained here will be rendered globally in your Storefront. Therefore, it generally contains the header and footer for the Storefront. When editing this template, you will notice that there is another area called "placeholder". This is the area where the application will render the content of your pages. While the placeholder is not editable, when editing a page in the Editor, the modules from your master template will be visible in the preview mode.
-
Level2: Category and product base templates - they inherit the modules from the default base and render in between them content generated based on product data from the BigCommerce API plus any other content that might be needed, either modules common for all product details or category pages or Modular Content which can load different content for some pages only.
Managing your base Templates
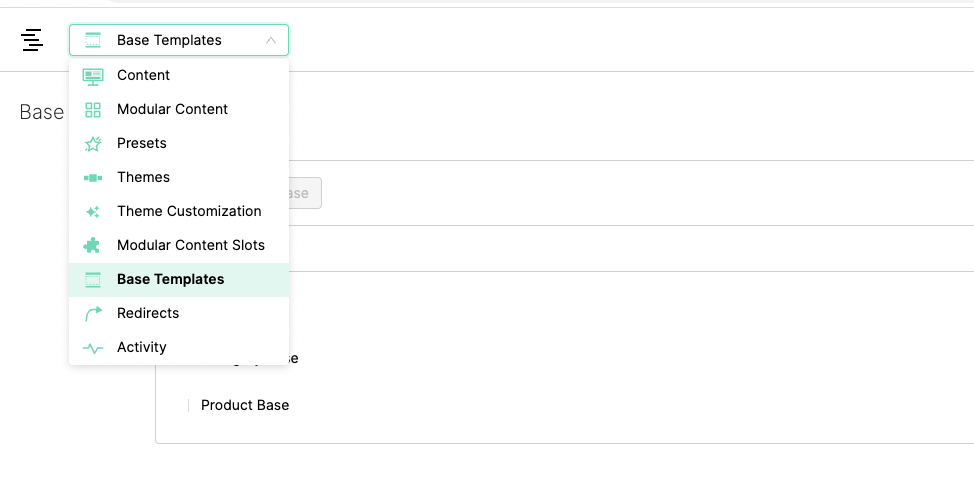
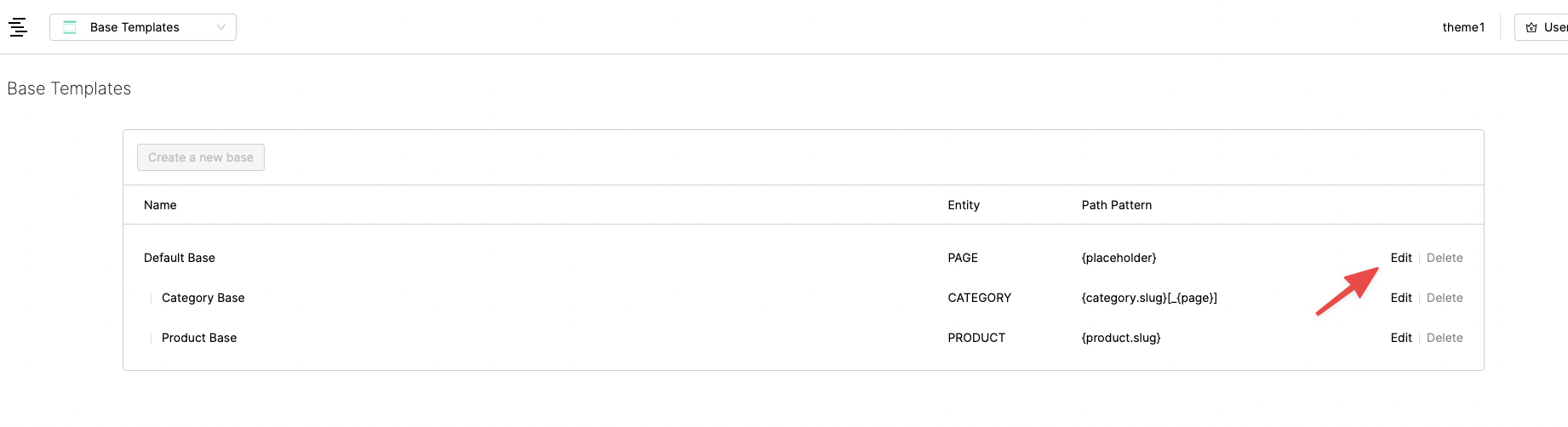
Click on the Base Templates option in the main navigation:



Comments
0 comments
Please sign in to leave a comment.